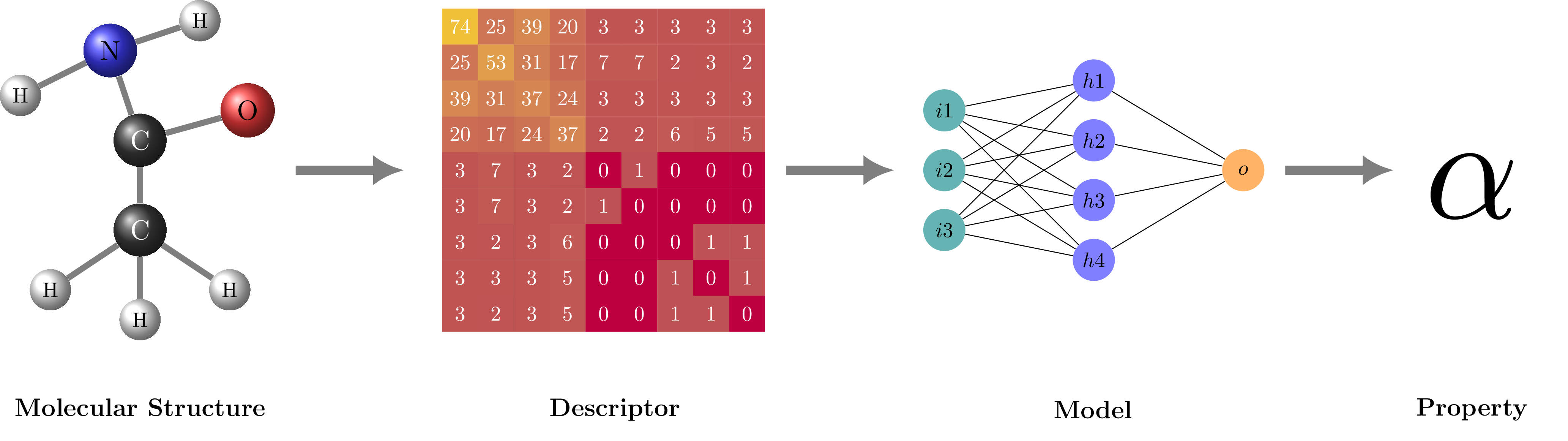
Structure-based materials informatics workflow Inspired by fig. 1 in https://doi.org/10.1016/j.cpc.2019.106949.
Edit and compile if you like:
% Structure-based materials informatics workflow% Inspired by fig. 1 in https://doi.org/10.1016/j.cpc.2019.106949.\documentclass[tikz]{standalone}\usetikzlibrary{positioning, arrows.meta, calc}\begin{document}\begin{tikzpicture}[neuron/.style={circle,fill=black!25,minimum size=20,inner sep=0},label/.style={font=\large\bfseries, minimum size=3em},arrow/.style={>={LaTeX[width=5mm,length=5mm]}, ->, line width=1ex, gray, shorten <=1em, shorten >=1em},]\begin{scope}[local bounding box=struct]\node[ball color=black!75, circle, white, scale=1.3] (C1) at (0, 0) {C};\node[ball color=black!75, circle, white, scale=1.3] (C2) at (0, -1.5) {C};\node[ball color=blue!75, circle, scale=1.3] (N1) at (-0.5, 1.5) {N};\node[ball color=red!75, circle, scale=1.3] (O1) at (1.8, 0.5) {O};\node[ball color=white, circle] (H1) at (1.5, -2.5) {H};\node[ball color=white, circle] (H2) at (0, -3) {H};\node[ball color=white, circle] (H3) at (-1.5, -2.5) {H};\node[ball color=white, circle] (H4) at (-2, 0.75) {H};\node[ball color=white, circle] (H5) at (1, 2) {H};\draw[gray, line width=1mm] (H1) -- (C2) -- (C1) -- (N1) (C1) -- (O1) (H2) -- (C2) (H3) -- (C2) (N1) -- (H4) (N1) -- (H5);\end{scope}% \draw[rounded corners=1em, thick] (current bounding box.south west)++(-1,-1) rectangle (current bounding box.north east);\node[label] at (0,-4.5) (structure) {Molecular Structure\vphantom{p}};\node[label, right=4.5cm of structure] (descriptor) {Descriptor};\node[label, right=6cm of descriptor] (model) {Model};\node[label, right=4.5cm of model] (property) {Property};\node[scale=7, above=1.8cm of property] (alpha) {$\alpha$};\begin{scope}[shift={($(struct.east)+(2.5,0)$)}, scale=0.6, local bounding box=desc]\foreach \y [count=\n] in {{74,25,39,20,3,3,3,3,3},{25,53,31,17,7,7,2,3,2},{39,31,37,24,3,3,3,3,3},{20,17,24,37,2,2,6,5,5},
Click to download: materials-informatics.tex
Open in Overleaf: materials-informatics.tex
This file is available on tikz.netlify.app and on GitHub and is MIT licensed.
See more on the author page of Janosh Riebesell..